Visual et UX designer, j’aime aller à votre rencontre.
Monter en compétences sur les parties user research et design system tout en produisant des solutions durables et accessibles sur un socle collaboratif sont aujourd’hui mes priorités.
Ce portfolio s'inscrit dans une démarche d'éco-conception et d'accessibilité.
en savoir plus sur ma démarcheÀ propos
J'accompagne depuis plus de 10 ans les entreprises dans la création de leurs produits numériques et graphiques.
Autodidacte et passionné par le design, l'expérience utilisateur, la typographie et le développement web (Hugo, WordPress) j'essaie de nourrir et faire évoluer mes compétences dans ces domaines.
Pour consulter l'ensemble de mes réalisations professionnelles, vous pouvez suivre le lien ci-dessous.
Sélection
GxpManager
client : GxpManager (salarié)
année : 2023
catégorie•s : ux/ui • dispositif digital
GxpManager est un éditeur de logiciel No Code Low Code pour les entreprises à caractère fortement réglementé. Ce logiciel de gestion de données comporte des fonctionnalités très puissantes mais le design et l'expérience utilisateur n'avaient jamais jusque-là été abordés.
Ce sont les présentations clients et les retours de ces derniers qui ont amené GxpManager à prendre en compte les questions de design et d'ergonomie. C'est ainsi qu'est né le projet « Coup de pinceau » (intitulé choisi par les équipes techniques mais qui va bien au delà, selon moi, de simples considérations esthétiques)
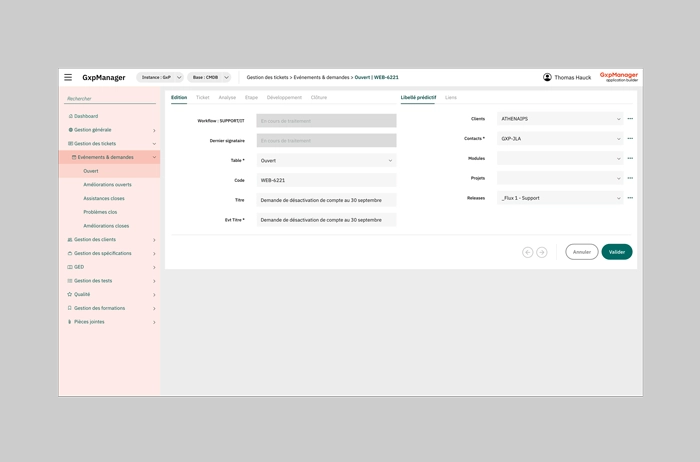
Dans un premier temps, il s'est agi de faire un état des lieux de l'existant et d'en tirer des conclusions.
Cette première étape a permis de mettre l'accent sur certains critères de design comme : la cohérence, l'homogénéité et la fuidité.
Pour la mise en place de ces critères de design je me suis appuyé sur les principes de conception ergonomiques de Bastien et Scapin, notamment pour les parties Charge de Travail, Guidage, Gestion des Feedbacks. Ces actions ont permis d'établir des écrans plus en adéquation avec les attentes des utilisateurs et les standards actuels du design d'interfaces.
Pour inscrire ce projet dans la durée, j'ai sensibilisé les équipes de développement à ces principes et nous avons travaillé en collaboration sur les questions d'utilisabilité et de l'implémentation de solutions fonctionnelles quant à une problématique donnée (ateliers d'idéation en petit comité). Pour maintenir et assurer l'unité et la cohérence j'ai formalisé les patterns fonctionnels et esthétiques via un design kit et un guide en ligne à l'usage des équipes techniques.
UX
proto personas, user stories, échelles standardisées, recherche secondaire …
UI
prototypes haute-fidélité, design system, kit, guide
Intégration
HTML, CSS, React (création de styled components), SASS
UX
Google Form (échelles standardisées)
FigJam (user stories)
Ui
Suite Adobe (Photoshop, Illustrator, XD)
Générateur en ligne de glyphs (fichiers typographiques : woff, otf) pour la création d'icônes utilisables avec les propriétés d’une fonte
Dév. / Intégration
Visual Studio, VS code
WordPress (pour le guideline)
GitHub
La refonte a reçu des commentaires positifs de la part des utilisateurs. Mais c'est surtout la mise en place d'un début de design system et d'un guide en ligne qui permettent aujourd'hui aux équipes de développement de créer, en totale autonomie, de nouveaux écrans cohérents et homogènes sur toute la plateforme.




CVO-EUROPE
client : CVO-EUROPE (salarié)
année : 2018
catégorie•s : ux/ui • dispositif digital
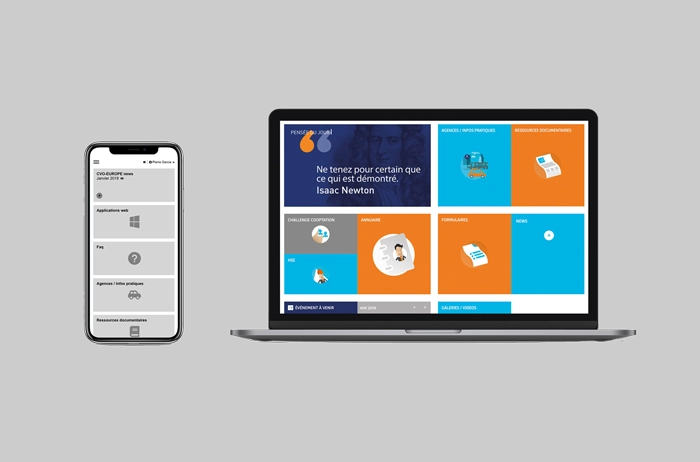
Refonte de l’intranet dans une démarche orientée utilisateur. Mettre au cœur du projet l’utilisateur en questionnant ses besoins et attentes en terme d’information. Favoriser l’autonomie et encourager les utilisateurs à utiliser le plus souvent possible les services et fonctionnalités de l’intranet.
UX
Définition des objectifs et « interviews » (collecte de données qualitatives et quantitatives)
Ce projet a été confié au service marketing & communication pour le pilotage. Sa réalisation a été effectuée en transversalité avec notamment les services RH et IT en passant par les services formation et de l’administration. Le recueil des besoins fut essentiel afin de délimiter le périmètre du projet et définir les objectifs globaux puis ceux de chacune des parties prenantes.De ces différentes rencontres, le besoin principal fut de centraliser l’information et permettre via une authentification unique, l’accès aux différentes applications de la société. Dans un second temps, le besoin de structurer / organiser l’information fut à la fois demandé par les services supports, mais également suggéré par les consultants en réponse à une question ouverte issue d’un questionnaire en ligne.
Ainsi, l’objectif principal de ce nouvel outil fut de favoriser l’autonomie des collaborateurs, notamment celle des consultants et faciliter ainsi le quotidien des fonctions supports qui ne sont plus l’unique relais d’information. Les consultants bénéficiant alors d’une gestion administrative optimisée de leurs missions grâce à une connaissance plus fine des informations métiers ou des secteurs d’activités dédiés.
Inventaire et catégorisation du contenu
Les rencontres entre les différentes parties prenantes ont permis de faire un état des lieux des contenus existants et ceux à créer.
Ensuite, nous avons regroupé les contenus par catégorie (formation, rh, informatique, etc) et également sur un modèle focus (concerne l’ordre d’affichage en fonction des réponses obtenues lors des rencontres et questionnaire).
UI
Prototypes hi-fi des écrans principaux.
UX
Recherches
Collecte de données quantitatives et qualitatives (sondage). Questions ouvertes & fermées.
Inventaire et tri de cartes
UI
Wireframe (papier et interactif)
UX / UI
Suite Adobe : XD
LimeSurvey (sondage)
Intégration / Développement
WordPress
Bootstrap 4
À partir des logs, le nouvel intranet fut plus largement visités par les consultants notamment les pages relatives aux Ressources Humaines et informations pratiques des agences. De plus, cela a permis à certains collaborateurs d'être moins sollicités sur les questions simples.
Système de design (projet en cours)
client : ManuLoc’
année : 2024
catégorie•s : ux/ui
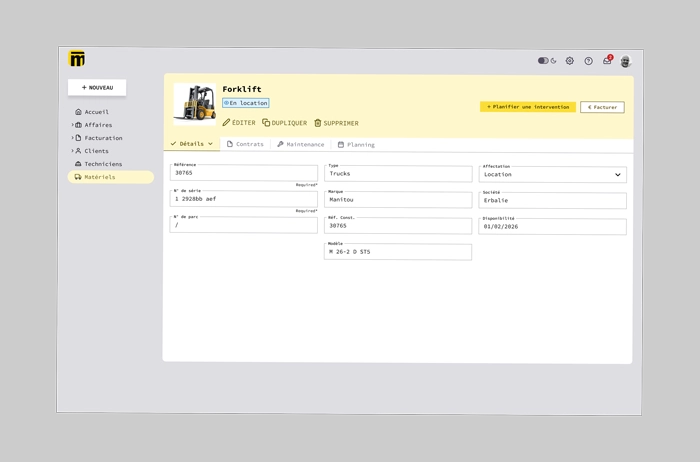
Projet d’un système de design web pour remplacer l’usage du logiciel IBM AS/400 (aujourd’hui IBM i).
Définition des éléments récurrents et réutilisables pour définir des patterns fonctionnels et perceptifs (couleurs, typo, etc.).
UI
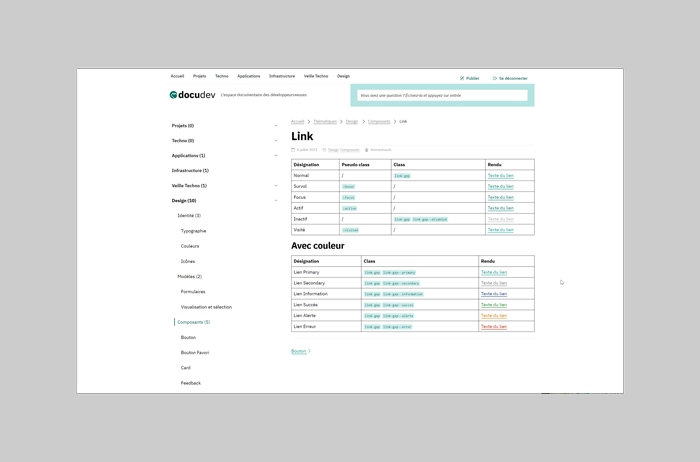
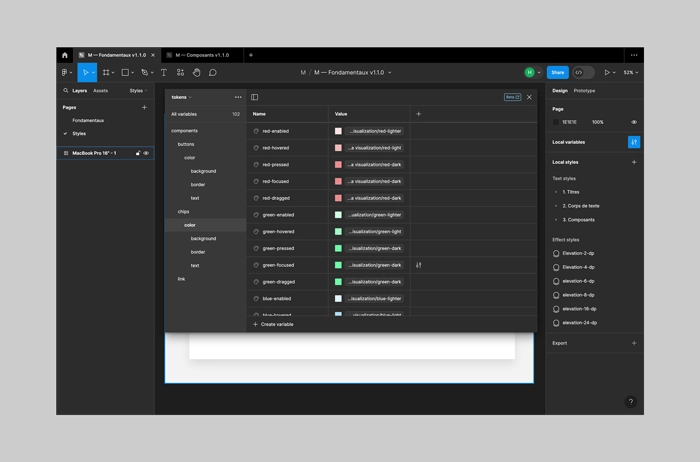
Création d'un fichier Fondamentaux et d'un fichier Composants. Le premier va servir de guide avec les usages et bonnes partiques des éléments graphiques du système de design (couleurs, typographies, icônes, Design Tokens, etc.). Le second fichier comprend les principaux composants fonctionnels. Celui-ci comporte également une partie documentation avec les conditions d'usage (états, styles, tailles, etc.)
UI
Design kit
Design Tokens
Design System
UI
Figma



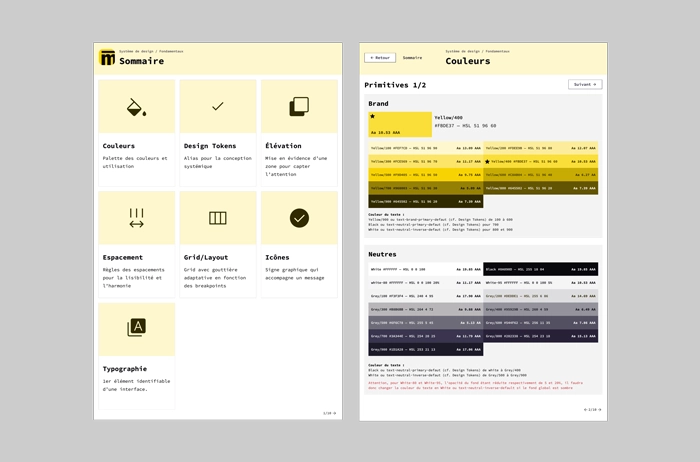
Description détaillée de l’image
Le 1er artboard est une capture visuelle du sommaire qui comprend:
- • Couleurs
- • Design Tokens
- • Élévation
- • Espacement
- • Grid/Layout
- • Icônes
- • Typographie
Chacune des couleurs se décline en de nombreuses autres couleurs soit par la teinte soit par une valeur relative à la luminosité.
Chaque couleur à un nom, une valeur hexadécimale, une valeur hsl et le niveau/rapport de contraste entre le texte et son arrière plan (valeur et cotation AA ou AAA)

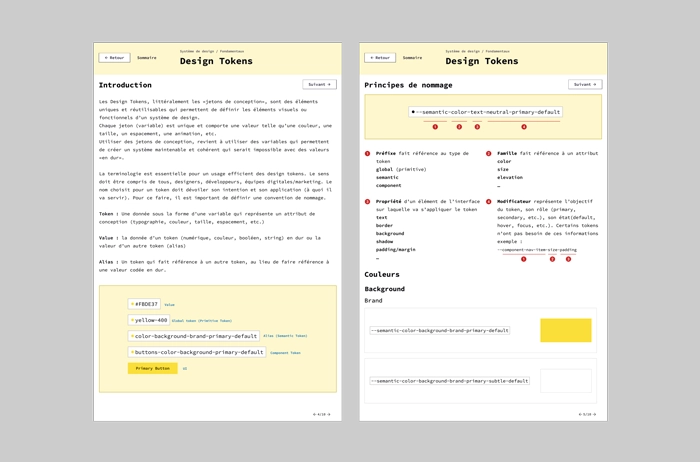
Description détaillée de l’image
Ce visuel représente deux artboards du logiciel de conception d'interfaces Figma. Ils sont issus du fichier fondamentaux dans lequel nous retrouvons toutes les informations essentielles du système de design du projet Manuloc’ comme les couleurs, la typographie, les grilles, etc.
Le 1er artboard est une capture visuelle de la partie Design Tokens Il comporte une courte introduction au Design Tokens et un petit glossaire pour les mots suivants : Token, Value, Alias. Un petit exemple est présent pour illustrer l'usage des design tokens.
Le 2e artboard comporte la partie Principes de nommage pour définir les conventions de nommage. Un exemple est présent. Plus bas dans l'artboard, on commence la liste des tokens pour la partie Couleurs et précisément avec la propriété Background.

École Directe
client : Projet de formation (Usabilis : UX Design & Ergonomie des interfaces)
année : 2023
catégorie•s : dispositif digital • ux
En tant que parent d’élève et utilisateur de la plateforme École Directe, J’ai choisi lors de la formation de travailler sur cette plateforme qui génère chez moi une importante frustration quant à mes besoins basiques.
En effet, l’architecture de l’information et les actions pour réaliser une tâche se révèlent laborieuses avec de nombreux points irritants. Il s'agit alors de relever des opportunités.
UX
Refonte de l'architecture de l'information via un tri de carte. À partir d'un besoin connu de l'utilisateur, essayer de créer un user story et un user journey map afin de rendre compte des actions que doit accomplir l'utilisateur pour atteindre son objectif.UI
Création de wireframe papier et numériques
UX
Audit ergonomique (bastien & Scapin)
Inventaire et tri de cartes
User journey
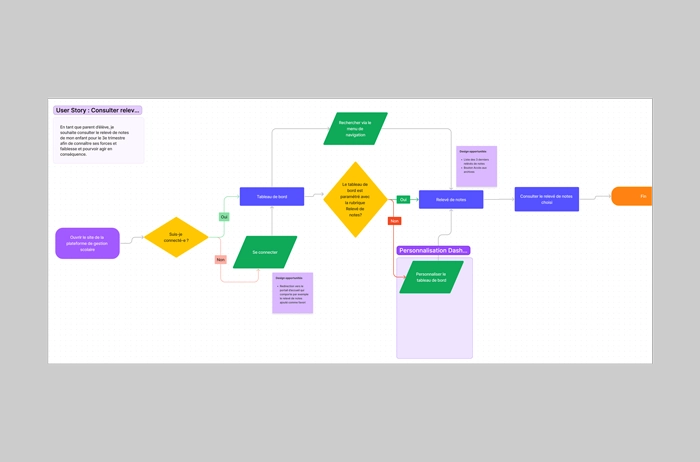
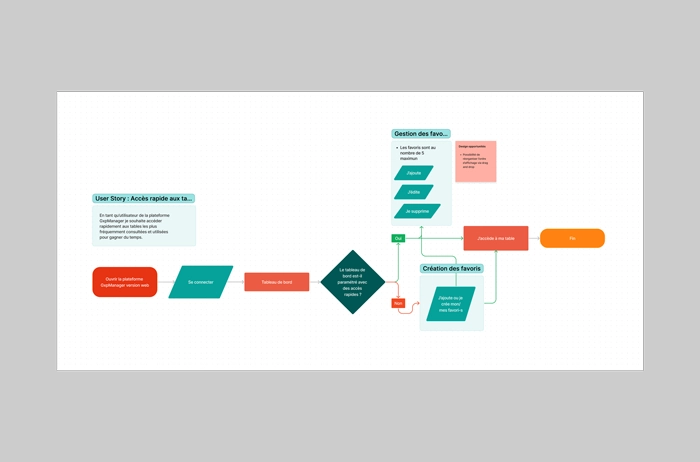
Flowchart
UI
Wireframe (papier et interactif)
UX / UI
Figma
FigJam (user stories)
Création d'un wireframe à partir des éléments de réponse obtenus dans les phases précédentes

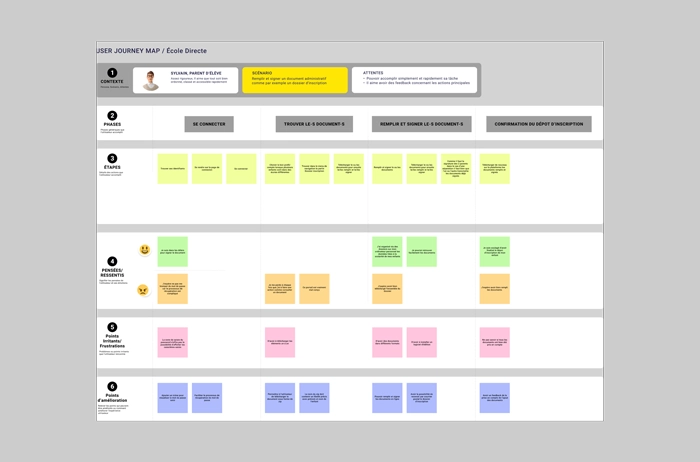
Description détaillée de l’image
Ce visuel représente un « user journey map » ou « Parcours utilisateur » reprenant toutes les grandes étapes pour qu'un utilisateur atteigne son objectif. On y ajoute les pensées, ressentis et émotions qui jalonnent chacune des étapes. Il s'agit comme très souvent dans l'UX d'essayer de se mettre à la place de l'utilisateur qui doit accomplir une tâche.
Il est composé de 6 rangées :
- 1. Contexte : On part d'un persona, d'un user story ou scénario (En tant que…, je souhaite que…, pour… et les attentes de l'utilisateur.
- 2. Phases : Toutes les phases génériques (par exemple, «se connecter », « Trouver le document », etc.) que l'utilisateur doit traverser pour accomplir sa tâche
- 3. Étapes : Le détail des actions que l'utilisateur doit accomplir pour passer à la phase suivante. Par exemple pour la phase « Se connecter », l'utilisateur doit trouver ses identifiants personnels, Se rendre sur la page de connexion, Entrer ses identifiants, etc.
- 4. Pensées et ressentis : Lister les émotions qui traversent l'utilisateur pendant une phase donnée. Par exemple, « je suis encore dans les délais pour renvoyer mon document (émotion +)», « J'espère ne pas avoir à renouveller/me tromper de mot de passe car de mémoire le processus de récupération est complexe et long » (émotion -)
- 5. Points irritants/frustration : Par exemple, la zone de saisie du mot de passe ne comporte pas une focntionnalité pour afficher le mot de passe tapé.
- 6. Points d'amélioration ou opportunités de design : Par exemple pour la zone de saisie du mot de passe afficher un libellé « afficher ou masquer » en fin de zone de saisie.
Ce visuel reprend donc les grandes étapes vues précédemment. Il s'agit d'un parent d'élève assez rigoureux qui doit remplir et signer un dossier d'inscription pour l'année scolaire à venir et s'assurer que son enfant sera bien inscrit dans l'école de son choix.